Theoretical Research
On this page all the theoretical research made during this semester can be seen. It is divided into five
different groups (see below).
Books
/
Websites
/
Stig Møller Hansen
/
Discord
/
Interviews-Talks-Podcasts
Books
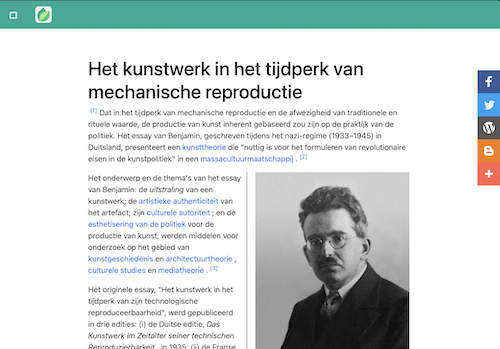
 Walter Benjamin's groundbreaking essay explores how the age of mass media means audiences
can listen to or see a work of art repeatedly - and what the troubling social and political
implications of this are. What was lacking in Benjamin's view, through the use of
mechanical reproduction, was the aura of the work. The aura being the unique “presence in
time and
space and its originality”.
Walter Benjamin's groundbreaking essay explores how the age of mass media means audiences
can listen to or see a work of art repeatedly - and what the troubling social and political
implications of this are. What was lacking in Benjamin's view, through the use of
mechanical reproduction, was the aura of the work. The aura being the unique “presence in
time and
space and its originality”.
Walter Benjamin
Het kunstwerk in het tijdperk van zijn technische
reproduceerbaarheid
 The Origin of the Work of Art is the title of an article by German philosopher Martin
Heidegger. In his article, Heidegger explains the essence
of art in terms of the concepts of being and truth. He argues that art is not only a way of
expressing the element of truth in a culture, but the means of creating it and providing a
springboard from which "that which is" can be revealed.
The Origin of the Work of Art is the title of an article by German philosopher Martin
Heidegger. In his article, Heidegger explains the essence
of art in terms of the concepts of being and truth. He argues that art is not only a way of
expressing the element of truth in a culture, but the means of creating it and providing a
springboard from which "that which is" can be revealed.
Martin Heidegger
De oorsprong van het kusntwerk
 Digital media in technological culture. A cultural policy advice to State Secretary
Dr F. van der Ploeg. In his essay Michiel Schwarz calls for an arts and culture policy that
is anchored in a cultural
anchored in a cultural-policy vision of the network society and technological culture.
culture. Michiel Schwarz is an independent consultant in the field of technological
culture.
Digital media in technological culture. A cultural policy advice to State Secretary
Dr F. van der Ploeg. In his essay Michiel Schwarz calls for an arts and culture policy that
is anchored in a cultural
anchored in a cultural-policy vision of the network society and technological culture.
culture. Michiel Schwarz is an independent consultant in the field of technological
culture.
Michiel Schwarz
Cultuur Als Confrontatie
 CAPS LOCK shows how graphic design and capitalism are inextricably linked. The book features
designed objects and also examines how the study, work, and professional practice of
designers support the market economy. Six radical design cooperatives are featured that
resist capitalist thinking in their own way, hoping to inspire a more socially aware graphic
design.
CAPS LOCK shows how graphic design and capitalism are inextricably linked. The book features
designed objects and also examines how the study, work, and professional practice of
designers support the market economy. Six radical design cooperatives are featured that
resist capitalist thinking in their own way, hoping to inspire a more socially aware graphic
design.
Ruben Pater
CapsLock
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Praesent sit amet arcu nec mauris sollicitudin tincidunt.
Ut eu molestie neque. Nunc placerat, urna non tempus vehicula, mi felis vulputate dolor,
vitae ornare tortor lectus vitae massa.
Quisque at condimentum arcu. Proin faucibus nibh lorem, quis fringilla justo scelerisque
vitae.
Pellentesque eu dignissim lectus, ac euismod diam. Aenean eget elit ac magna rhoncus ornare.
Vestibulum laoreet est aliquam congue varius. Duis nisi nisi, porttitor non imperdiet in,
congue id turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Praesent sit amet arcu nec mauris sollicitudin tincidunt.
Ut eu molestie neque. Nunc placerat, urna non tempus vehicula, mi felis vulputate dolor,
vitae ornare tortor lectus vitae massa.
Quisque at condimentum arcu. Proin faucibus nibh lorem, quis fringilla justo scelerisque
vitae.
Pellentesque eu dignissim lectus, ac euismod diam. Aenean eget elit ac magna rhoncus ornare.
Vestibulum laoreet est aliquam congue varius. Duis nisi nisi, porttitor non imperdiet in,
congue id turpis.
Lammert Kamphuis
Filosofie voor een weergaloos leven
 John Bergers Ways of Seeing changed the way people think about painting and art criticism.
This work shows, through word and image, how what we see is always influenced by a
whole hose of assumptions concerning that nature of beauty, truth, civilization, form,
taste, class and gender. Exploring the layers of meaning within oil paintings, photographs
and graphic art, Berger argues that when we see, we are not just looking - we are reading
the language of images.
John Bergers Ways of Seeing changed the way people think about painting and art criticism.
This work shows, through word and image, how what we see is always influenced by a
whole hose of assumptions concerning that nature of beauty, truth, civilization, form,
taste, class and gender. Exploring the layers of meaning within oil paintings, photographs
and graphic art, Berger argues that when we see, we are not just looking - we are reading
the language of images.
John Berger
Ways of Seeing
 Since the turn of this century, we have witnessed a significant expanse in the field of
transhistorical exhibition practices. A range of curatorial efforts have emerged in which
objects and artefacts from various periods and art-historical and cultural contexts are
combined in display. Such experiments in transcending art-historical boundaries can
potentially result in both fresh insights into the workings of entrenched historical
presumptions.
Since the turn of this century, we have witnessed a significant expanse in the field of
transhistorical exhibition practices. A range of curatorial efforts have emerged in which
objects and artefacts from various periods and art-historical and cultural contexts are
combined in display. Such experiments in transcending art-historical boundaries can
potentially result in both fresh insights into the workings of entrenched historical
presumptions.
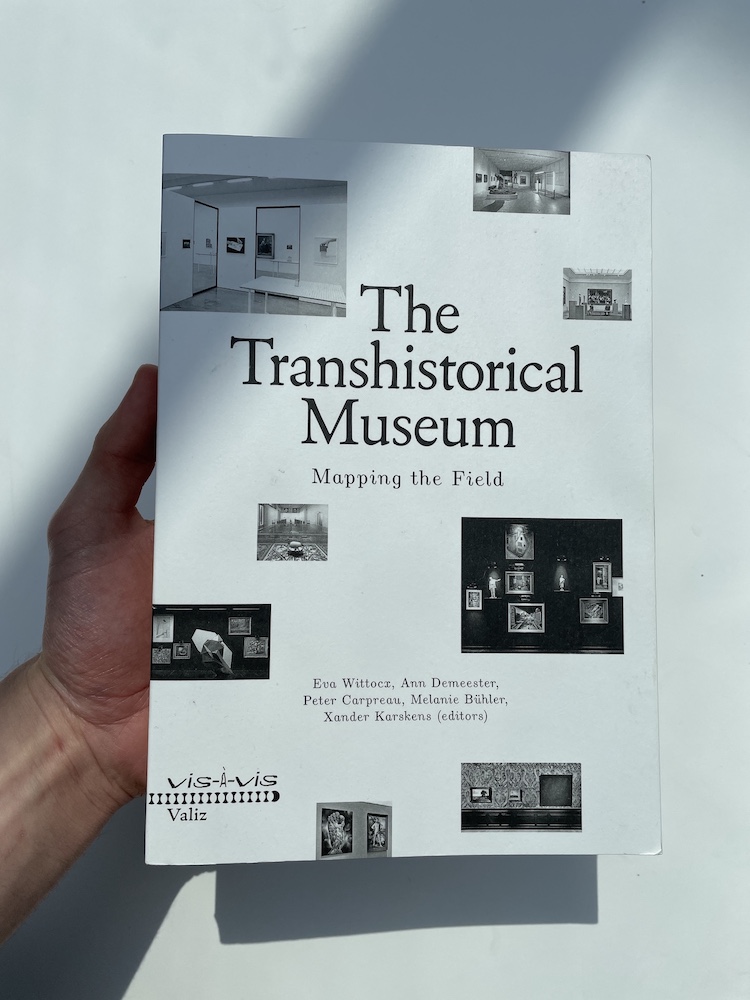
Eva Wittocx
The Transhistorical Museum
 What is modern art? Why do we either love it or loathe it? And why is it worth so much damn
money? In this book you learn: not all conceptual art is bollocks; Picasso is king (but
Cezanne is better); Pollock is no drip; Dali painted with his moustache; a urinal changed
the course of art, why your five year-old really couldn't do it. What Are You Looking At?
asks all the basic questions that you were too afraid to ask.
What is modern art? Why do we either love it or loathe it? And why is it worth so much damn
money? In this book you learn: not all conceptual art is bollocks; Picasso is king (but
Cezanne is better); Pollock is no drip; Dali painted with his moustache; a urinal changed
the course of art, why your five year-old really couldn't do it. What Are You Looking At?
asks all the basic questions that you were too afraid to ask.
Will Gompertz
Dat Kan Mijn Kleine Zusje Ook
 IN/Search RE/Search offers a unique insight into the wide range of appearances of the
intersection between art, design and research. The book is organized into twelve substantive
chapters. All these themes are analysed through art and design projects. The projects are
further contextualised by journalistic explorations and academic reflections on similar
matters, grappled by varied research outlooks.
IN/Search RE/Search offers a unique insight into the wide range of appearances of the
intersection between art, design and research. The book is organized into twelve substantive
chapters. All these themes are analysed through art and design projects. The projects are
further contextualised by journalistic explorations and academic reflections on similar
matters, grappled by varied research outlooks.
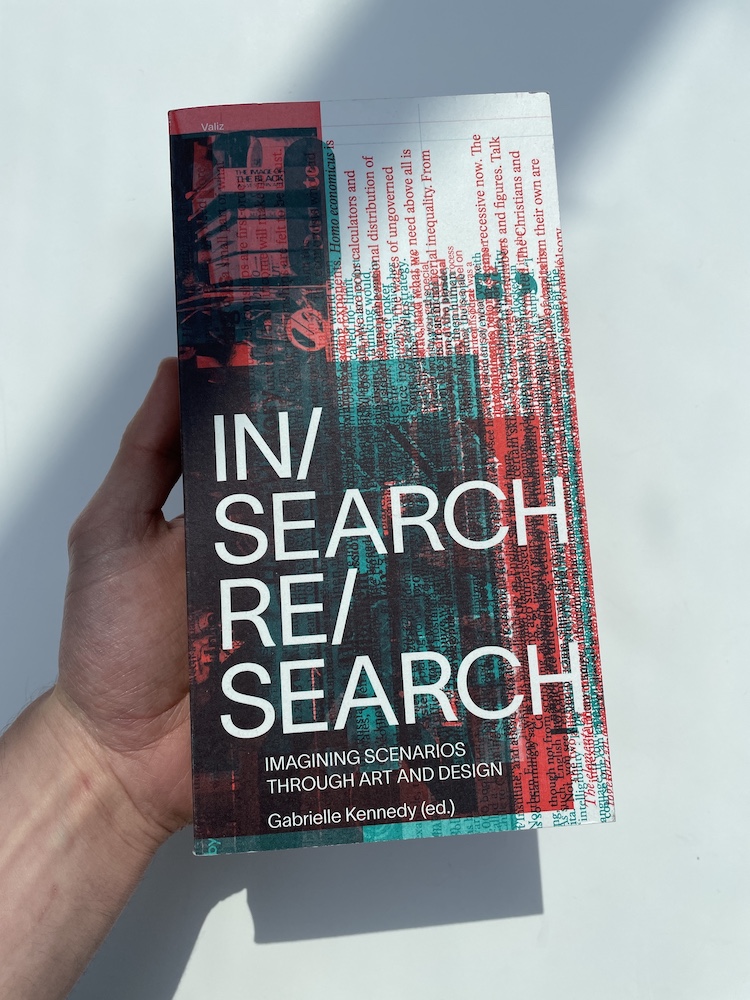
Gabrielle Kennedy
In/search Re/search
 In this introduction to aesthetics, Onno Zijlstra and Wendy Janssen are inspired by the
visual arts. I In twenty-five concise chapters, the authors let a philosopher think along
about the meaning of a work of art, based on their fascination with it. In this way, the
reader also gains access to ideas from aesthetics. Image and philosophy explain each other.
In this introduction to aesthetics, Onno Zijlstra and Wendy Janssen are inspired by the
visual arts. I In twenty-five concise chapters, the authors let a philosopher think along
about the meaning of a work of art, based on their fascination with it. In this way, the
reader also gains access to ideas from aesthetics. Image and philosophy explain each other.
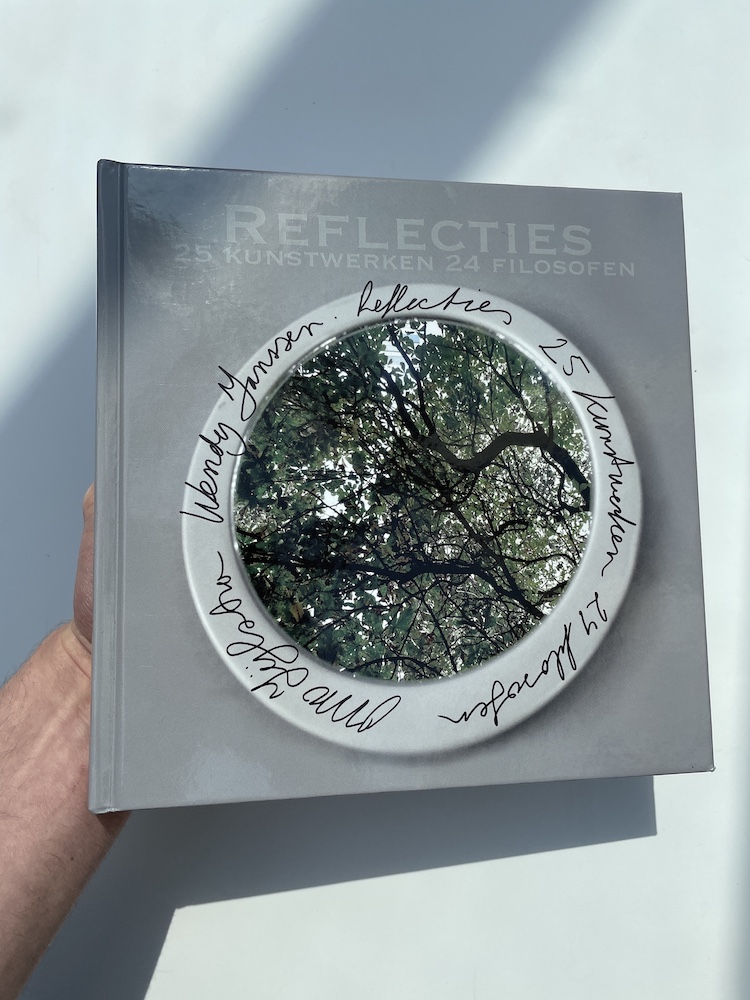
Onno Zijlstra & Wendy Janssen
Reflecties: 25 kunstwerken 24 filosofen
Stig Møller Hansen
Stig Møller Hansen is a Creative Coding educator from Denmark, working at the Danish School of Media and
Journalism in Kopenhagen. PhD in Computational Graphic Design, Master of IT in Multimedia & Interaction
Design, BA in Graphic Communication.
Personal website
Professional website
<p class="pNormal" style="font-size: 20px;">
Question 1:
Are you a: Students, Artists, Designer,
Researchers, Hobbyists, or other
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 1:
Designer + Researcher + Educator
</p>
<p class="pNormal" style="font-size: 20px;">
Question 2:
When did you started with writing code?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 2:
1989 when I bought my first computer.
</p>
<p class="pNormal" style="font-size: 20px;">
Question 3:
What was the reason or motivation
that you started with this?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 3:
Games never interested me.
I found more inspiration in the things
coming from the demoscene of the time.
Wanted to see how I could turn
code into new and exciting visuals.
</p>
<p class="pNormal" style="font-size: 20px;">
Question 4:
Which computer program do you use the most?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 4:
Processing
</p>
<p class="pNormal" style="font-size: 20px;">
Question 5:
Are there any other programming tools
you would like to experiment with?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 5:
Lots. But despite (or perhaps because of)
33 years of autodidact programming
experience, I’m still paralyzed
and terrifird about the prospect
of having to learn a new language
from scratch.
</p>
<p class="pNormal" style="font-size: 20px;">
Question 6:
What are the things you hope to
achieve by learning the write code?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 6:
Push the boundaries of visual language.
Push the field of visual
communication forward. Push for people
to break the shackles of commercial
software and reclaim the power to
create their own design tools in
the digital realm.
</p>
<p class="pNormal" style="font-size: 20px;">
Question 7:
What are the benefits of learning
how to code?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 7:
Numerous. Iterate fast. Fail fast.
Speak the language of the medium.
Think of design as a system,
not an artefact. Discover new
and fertile grounds for artists
to play in. Plus loads more.
</p>
<p class="pNormal" style="font-size: 20px;">
Question 8:
But are there also any downsides
or limitations?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 8:
Steep learning curve. Anxiety attack when
starting as a total n00b. Takes time to
build fluidity and confidence = often
your limited knowledge of code will
dictate what you can makeand not
vice versa. Plus loads more.
</p>
<p class="pNormal" style="font-size: 20px;">
Question 9:
Do you think learning code should
be mandatory within the design academy?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 9:
Yes
</p>
<p class="pNormal" style="font-size: 20px;">
Question 10:
What is your view on the future
of creative coding, how is it
going to look in the next five years?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 10:
I see increasing interest from
lots of design agencies. They are gradually
getting request from clients wanting
solutions that require the
involvement of coders. No doubt you will
have an advantage on the future job market
as a designer, if you can also understand
how to think in code
(and perhaps even dabble with it yourself).
</p>
<p class="pNormal" style="font-size: 20px;">
Question 11:
The use of creative coding is generally
thought of as more aesthetic
than functional. However it is becoming
more popular within advertising, branding
and the wider design industry (for example
Studio Dumbar). How would you describe
the intersection between graphic design
and programming?
</p>
<p class="pNormal" style="font-size: 20px;">
Answer 11:
The two distinct disciplines converged
around the time of the early internet,
when all the cool stuff on the web prompted
designers to pick up programming manuals
(Flash, Director, etc). A tech-savvy
generation of young designers weren’t at all
scared rather thrilled about exploring the
potential of code as an expressive material
through endless screens of
gnarly looking syntax. Since then the cross
pollenation of aesthetics and code has
intensified and lead us to where
we are today, where people like you,
dear author of this survey, as the most
natural thing in the world, is asking
questions about code in a community of
artists and designers. I wrote my PhD
dissertation about programming + graphic
design + education.
</p>
Websites

Graphic Designer André Burnier

Martin Heidegger Philosophy

Walter Benjamin Philosophy

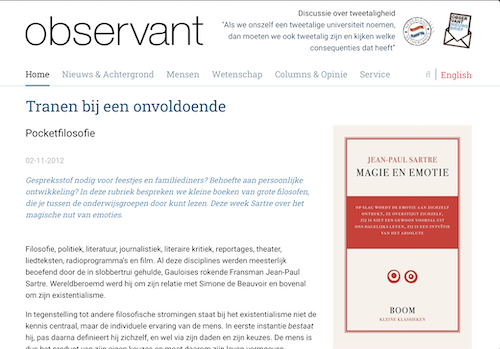
Jean-Paul Sartre Philosophy

Jean-Paul Sartre Philosophy

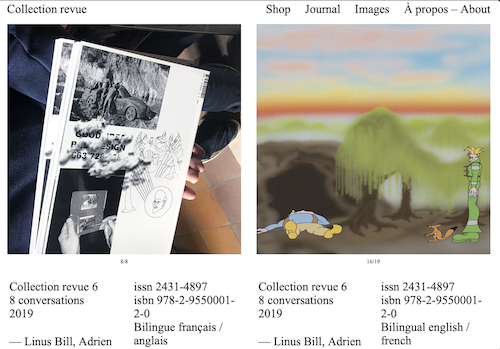
Collection Revue

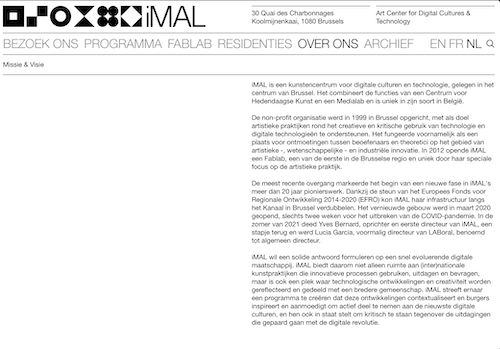
iMAL

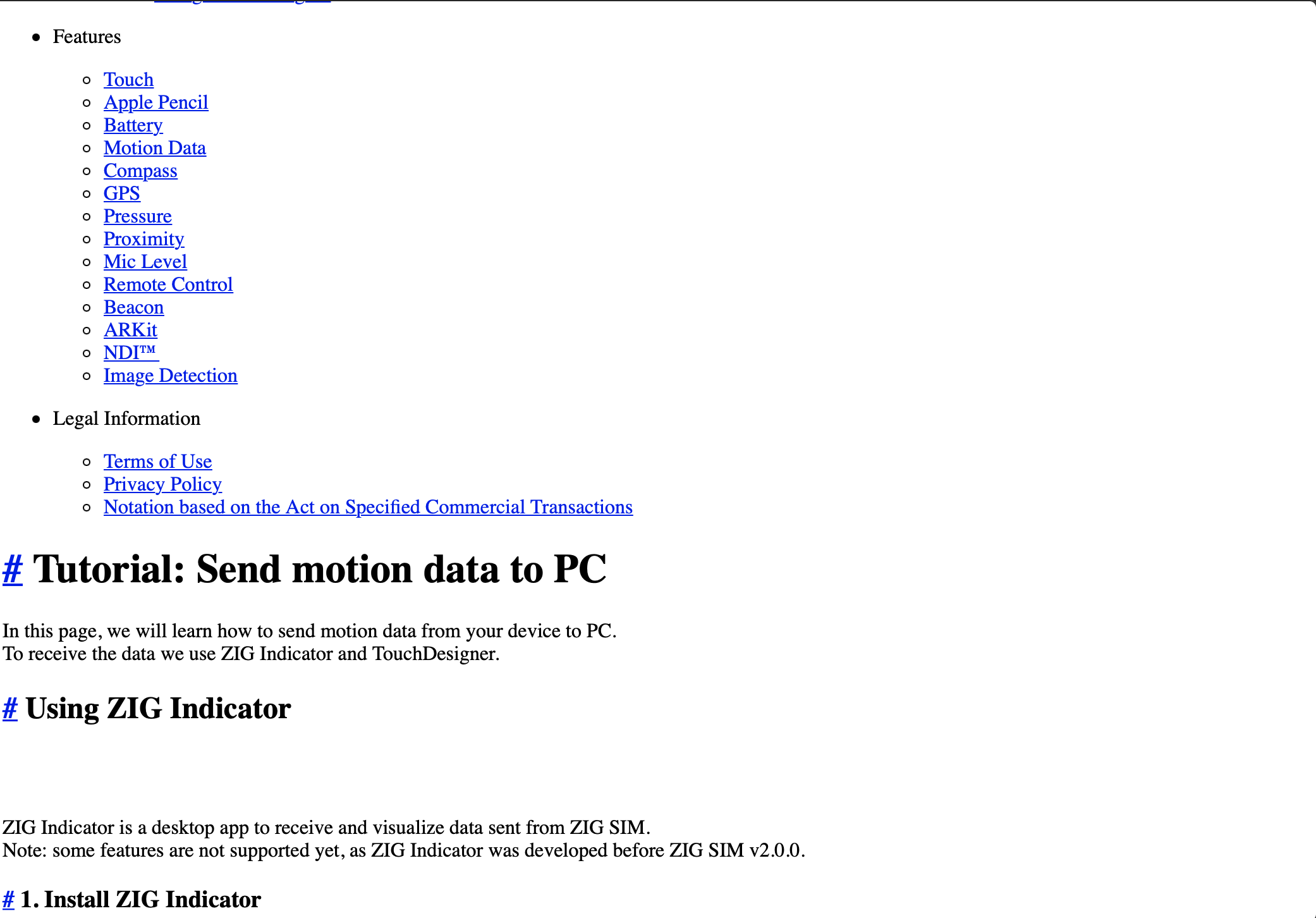
Send motion data to PC — ZIG SIM

Projects 94_ Henrik Olesen - Domus

Projects 94_ Henrik Olesen - MoMA

Xreart

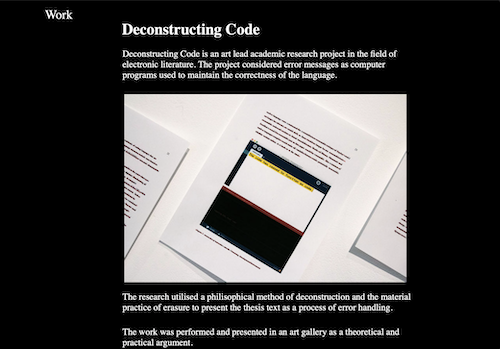
Deconstructing-code

James Bridle — Books

yannickgregoire.nl

Wat internet doet met ons brein – De Groene Amsterdammer

E-cultuur - Wikipedia

From DADA to DATA

Database as Symbolic Form - Lev Manovich, 1999

Lev Manovich - Cinema as a Cultural Interface

E-cultuur Virtueel Platform

Het Nieuwe Instituut_ Architectuur, Design en Digitale Cultuur

Computer Codes Art—A New Form of Creativity

Four Transitions – The (unstoppable) passing of time on the half a century of technological advancement

Speculative Design Archive - WNW

Wind of Boston_ Data Paintings by Refik Anadol Studios – CreativeApplications.Net

The beauty of the Anthropocene – SPECULATIVE NOW.

our course. – SPECULATIVE NOW.

Modes of Criticism 5 – Design Systems _ Modes of Criticism

Het eerste robotkunstwerk van het Guggenheim kan maar niet stoppen met schoonmaken

Creative coding programmeren als kunstvorm

Programming Posters — Slanted

Een origineel beginpunt — Essay van Steven ten Thije

‘Databases manipuleren onze identiteit’ - NEMO Kennislink

Geert Mul.nl

Geert Mul - Ron Mandos

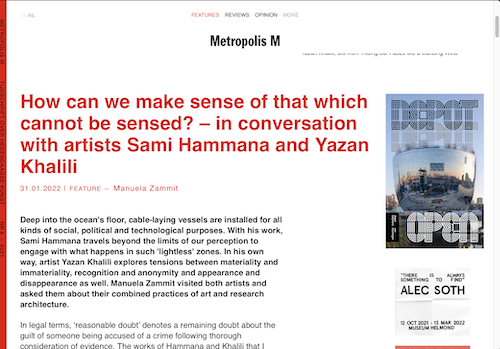
How can we make sense of that which cannot be sensed – Sami Hammana and Yazan Khalili

Creative Coding Utrecht

Metamedia - Wikipedia

Nieuwe mediakunst

Web 2.0 - Wikipedia

De wereld is groter dan data – De Groene Amsterdammer
—Universiteit van Amsterdam.png)
Master Television and Cross-Media Culture (Media Studies) - Universiteit van Amsterdam
Discord
Programmer, graphic designer, and lecturer Tim
Rodenbröker has been a big inspiration for me during this project. He developed an online
learning
platform (supported by Pateon) with a variaty of different courses to onboard creatives to the
world of creative coding. Within this online platform it is possible to communicate whith each
other to help out, find inspiration, and information. This is done thrue a Discord server, so
everything whitin this chapter is from there.
Check out his website for more
information.
Interviews/Talks/Podcasts